【本文共2446字,预计阅读时间11分钟,图片8张,视频0个】
-
你的店面看起来很棒
-
而且你已经花了很多时间用在调整和确保一切都正常运转
-
但是为什么没有用户往他们的购物车添加产品呢?
-
你花时间去宣传你的网店,你获得了流量,却不能够得到转换
-
也许你的用户很难在你的网店找到导航,因为没有一个明确的 CTA
-
他们根本不知道在哪里点击
在这篇文章中,我们将会看一些很棒的例子,这些例子有着比较有效的 CTA。
你可以把他们的技巧应用到你自己的网店里。
让我们开始吧,什么是 CTA?
CTA 是什么?
-
告诉访客要做什么
-
他们应该点击什么
-
应该买什么
它是顾客结账路上的照明灯,并尽可能快地将访问者转变为客户。
CTA 的最明显的示例是 “立即购买” 按钮或页面上的 “立即购物” 的按钮。
对于哪种按钮,什么样短语,不同的造型或尺寸哪个是最有效的,没有明确的答案,因此经常测试和优化店面非常重要。
让我们深入了解一些有效的 CTA 的基础知识。
-
有效的 CTA:基础知识

虽然这是可以根据你的商店进行测试,优化和修改的,但是对于采用哪些技巧进行有效的 CTA,你可以基本了解一下。
-
紧迫感增加转换率
当购物者觉得机会有限时,他们可能更倾向于购买。
如果你看到一个产品在零售店一直陈列着。你不会担心买不到,通常你会到季末促销那一周再去看。同样的你也可以把紧迫感应用到你的网店。
例如,如果你店面的某个地方可以显示库存,或者说 “现在买——折扣只到午夜就截止了” ,那么你就是在建立一种紧迫感。
ConversionXL 团队的案例研究表明,通过向其产品添加紧迫感,他们可以将转换率提高332%。 这对任何商业来说都是巨大的提升。
-
测试不同的颜色
虽然没有明确的颜色可以表示转换效果最好,但重要的是确保你使用的颜色使你的访问者和你的品牌产生共鸣。
确定使用 CTA 时需要考虑的几个技巧如下所示:
-
在 CTA 周围留白,这样能使 CTA 看的更清楚
-
确保它从背景中能够很明显的被看到
-
不要让颜色和动画变得太疯狂了
-
使用简单的按钮和简洁的文案
虽然大多数 Shopify 主题已经包含此功能,但仍要确保您的 CTA 显示是按钮而不仅仅是文本。
即使CTA周围只有一个小的边界,它也比仅仅是一个文本链接要好。
有大量的数据和研究表明按钮可以很好地引导访问者进入结帐过程。
确保在按钮内的文本言简意赅。一个简单的 “现在购买”,“加入购物车”,“购买” 行之有效。
提示:你可以使按钮上的文案迎合你正在销售的市场。
如果你在卖咖啡之类的东西,试着改变购买按钮上的文案,比如,把文案由 “现在购买” 改成 “煮一下” ,看看是否有助于转换!
-
头图对你的页面很重要
头图可以用于突出显示产品或产品合集 – 换句话说,它们可以被用来作为一个大规模的 CTA。
巴黎圣母院大学的一项研究表明,在一个包含五幅图像的幻灯片中的第一幅图像的点击比例可以占商店所有点击比例的 84%。
一定要把你的头图链接到一个产品,让访问者更快地结帐。
-
尽量使 CTA 保持在 “首页” 上
尽量保持一切重要的东西都在首页。
网店 “首页” 的内容是在用户在进入网站时能立即看到的内容。
如果你可以抓住访客的注意力,那么他们可能会继续点击并浏览你的网店。
让我们来看看一些已经取得成功的网店,并使用他们网站上的那些技巧。
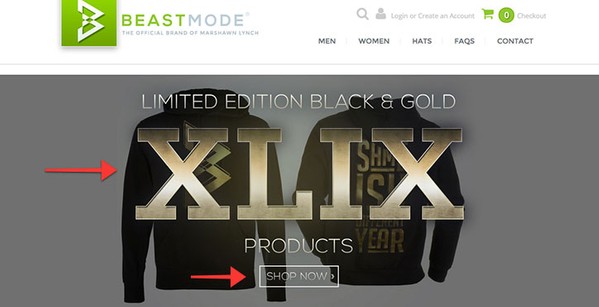
Beastmode Apparel

通过明确说明黑色和黄金的帽子是限量版,它立即将紧迫性和稀缺性的概念添加到产品中。
如果你本来就准备在 Superbowl 节日之后购买一些 Beastmode Apparel 网站上的产品,然后你又看到了上面那个 CTA,你就有可能更倾向于完成购买。
其次,他们通过围绕 “立即购买” 文本用矩形边框作为按钮来号召行动。 这样,CTA 就从背景中脱颖而出,吸引了用户的注意。
Sriracha 2 Go

看看他们的网店,你可能会倾向于点击他们 “现在购买” 的按钮。
你确切知道在哪里点击。 不会因为不知道如何购买他们的产品而产生疑惑。
他们展示了产品的外观,产品的作用,以及如何购买它 – 所有这些都是在首页的。

他们在网店上利用一些非常大胆的色彩,并使用对比鲜明的“现在购买”按钮来吸引用户的注意。
Bixbi 使用的另一个聪明的方法是用横幅广告简要总结他们的产品。
通常,我们看到额外的首页产品按名称排列,但通过将整个集合作为它们的一部分,用户会更倾向于点击它们。
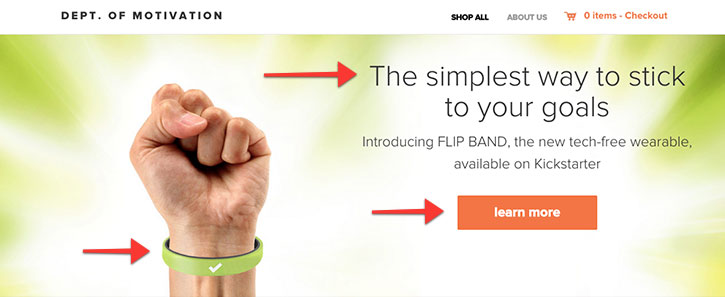
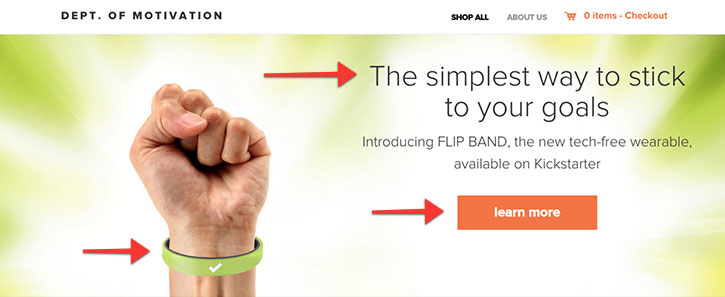
Department of Motivation

激励部门将店铺最重要的方面保持在首页。
通过利用有效的头图,用户将知道产品是什么,它是什么样子,以及具体在哪里点击。
通过使用响应性的主题,他们的店面首页在任何设备任何分辨率下都可以看起来很棒。
Carry on Cocktail Kit

它也许是最受欢迎的 Shopify 商店之一,在页面设计方面 Carry on Cocktail Kit 是一个很好的例子,它采用了简单而有效的 CTA。
进入他们的网站的页面后,我们可以看到他们的产品是什么样的。
一个简单的 “向下滚动” 信息可以激发用户的兴趣,因此作为用户,我们愿意继续向下滚动阅读更多关于该产品的信息。
这是一个非常棒的例子,用于指导访问者进行结帐。
此外,这是一个有趣的方式讲述他们的品牌和产品。

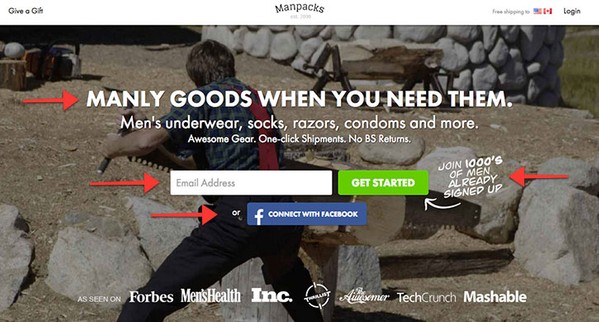
Manpacks 的页面是一个很好的例子,用来展示我们之前所说的所有建议。
他们的 CTA 在头图上能够非常清楚的被看到并且位于首页。
他们清楚地描述了他们正在销售的产品,一个非常明显的 CTA,同样可以使用 Facebook 作为次要选择发布CTA的途径。
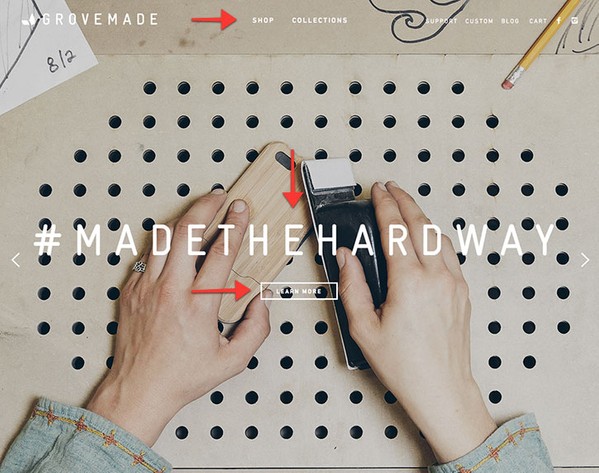
Grovemade

Grovemade 不仅使用好看的头图,而且头图在首页全屏显示,他们也设法做出了一个有趣和奇妙的 CTA。
访客知道在哪里点击访问他们的商店,因为他们的 CTA 是非常明显的,而不会另人分心。
此外,他们的导航菜单非常简单,如果访问者想购买某个产品的话,他们就很容易点击。
-
总结
现在我们已经看到了一些 CTA 的例子,现在轮到你去采取行动并应用一些技巧来创建你自己网店了。
尝试在你自己的网店多测试几种不同颜色,文字和更多的变量,看看它的效果如何?
更多海外众筹干货:海外众筹 | 成功的百万美元众筹项目,都具备哪些关键因素?
☟
【咨询请加微信号:Rogernlnq
关注公众号,了解更多海外众筹咨询】